티스토리 뷰
React Native의 Local Storage SQLite를 설치해서 간단하게 CRUD를 진행해보기로한다.
설치 순서는 아래와 같다.
1. DB설치 및 생성
2. Android 설정
3. iOS 설정
4. 설정 완료후 React Native에서 실행
OS : MAC M1
React Native Version : 0.68.2
1. react-natvie-sqlite-storage@5.0.0 설치
npm install --save react-native-sqlite-storage@5.0.0
2. SQLite 설치 및 생성
1. 우선 MAC 에 sqlite 설치를 진행한다. 맥 터미널을 열고 아래 명령어를 입력한다.
$ brew install sqlite3
#이미 설치되어있는 경우
brew upgrade sqlite
2. 설치 확인
brew list sqlite3
3.이제 설치가 완료되었으므로 DB 생성을위해 SQLite Tool을 설치한다. 아래 링크에서 다운로드
https://sqlitebrowser.org/dl/
4. 그럼 아래와 같은 DB Brwoser for SQLite 를 열 수 있게 된다.
여기서 새 데이터베이스 클릭 - 바탕화면에 www폴더를 만든 후 testDB.sqlite 파일 명 기재 후 저장
(www폴더 속 DB는 Android/iOS 폴더로 옮길 예정)

5. 이제 Android/iOS 설정을하러 넘어간다.
3. Android 설정
1. root 경로에 react-natvie-config.js 파일 생성 및 추가
module.exports = {
dependencies: {
'react-native-sqlite-storage': {
platforms: {
android: {
sourceDir:
'../node_modules/react-native-sqlite-storage/platforms/android',
// packageImportPath: 'import io.liteglue.SQLitePluginPackage;',
packageImportPath: 'import org.pgsqlite.SQLitePluginPackage;',
packageInstance: 'new SQLitePluginPackage()',
},
},
},
},
};2. android/settings.gradle 설정
include ':react-native-sqlite-storage'
project(':react-native-sqlite-storage').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-sqlite-storage/platforms/android')3. android/app/src/main/java/com/proect_name/MainApplication.java 추가 (에러나서 추가 안했음)
// 추가 안했음!! 에러남.
// import io.liteglue.SQLitePluginPackage;
// import org.pgsqlite.SQLitePluginPackage;
// 추가 안했음!! 에러남.
// new SQLitePluginPackage()4. iOS 설정으로 넘어간다.
4. iOS 설정
1. 1번 에서 설치한 npm install --save react-native-sqlite-storage@5.0.0 은 ios 폴더에서 pod install을 해줘야 된다.
터미널 경로를 ios 폴더로 이동해서 pod install을 진행한다.
$ cd ios
$ pod install
$ cd ..2. Xcode에 libSQLite3.0 추가

- Build Phase -> Link Binary With Libraries → + 클릭

- sql 검색 후 libsqlite3.0, libsqlite3 Add
3. DB 설치 및 생성 과정에서 준비한 www폴더 등록
[ project_name ] 우 클릭 Add Files to “proejct_name” 클릭

- www폴더 선택 및 아래 이미지대로 체크 후 Add

그럼 아래 이미지 처럼 된다.

4. 설정이 완료되었다. 이제 5번으로 넘어가서 React Native에서 간단하게 실행해보자.
5. SQLite Android, iOS 설정 완료후 React Native에서 실행
💡 참조!!
name : 불러올 db의 정확한 파일이름
location : db가 담겨있는 위치인데, www 폴더에 담았을 때는 default를 전달한다.
createFromLocation :1을 적으면 db가 www에 담겨있는 DB를 사용하겠다는 뜻 2를 적으면 라이브러리의 자체 db를 사용한다는것, 준비한 DB 에러 발생 시 2를 사용. </aside>
1. App.js 에 아래와 같이 코드를 작성해놓는다.
import SQLite from 'react-native-sqlite-storage';
SQLite.enablePromise(true);
const App = () => {
const dbTest = async () => {
let db;
db = await SQLite.openDatabase(
{
name: 'testDB.sqlite',
createFromLocation: 1,
location: 'default',
},
DB => {
console.log(`${Platform.OS}불러오기 성공`);
},
error => {
console.log('에러발생: ', error);
},
);
db.transaction(tx => {
tx.executeSql(
`
select * from tb_info;
`,
[],
(tx, results) => {
const rows = results.rows;
let users = [];
for (let i = 0; i < rows.length; i++) {
console.log(rows.item(i));
}
},
);
});
};
useEffect(() => {
dbTest();
}, []);
return <View></View>;
};2. tx.executeSql 의 쿼리를 날리기전에 아래 순서를 통해 테이블 생성 을 진행하자.
위에서부터 순서대로 하나씩 실행한다.
// (1) Create
CREATE TABLE "tb_info" (
"Field1" INTEGER NOT NULL,
"Field2" INTEGER NOT NULL,
"Field3" INTEGER NOT NULL,
PRIMARY KEY("Field1" AUTOINCREMENT)
);
// (2) Insert
INSERT INTO tb_info
(Field2, Field3)
VALUES(0, 0);
// (3) Select
SELECT * FROM tb_info;
// LOG {"Field1": 1, "Field2": 0, "Field3": 0}3. 그리고 실행하면 console.log의 데이터를 확인할 수 있다.
6. TIP !!
1. Android DB 내용을 보고싶은 경우
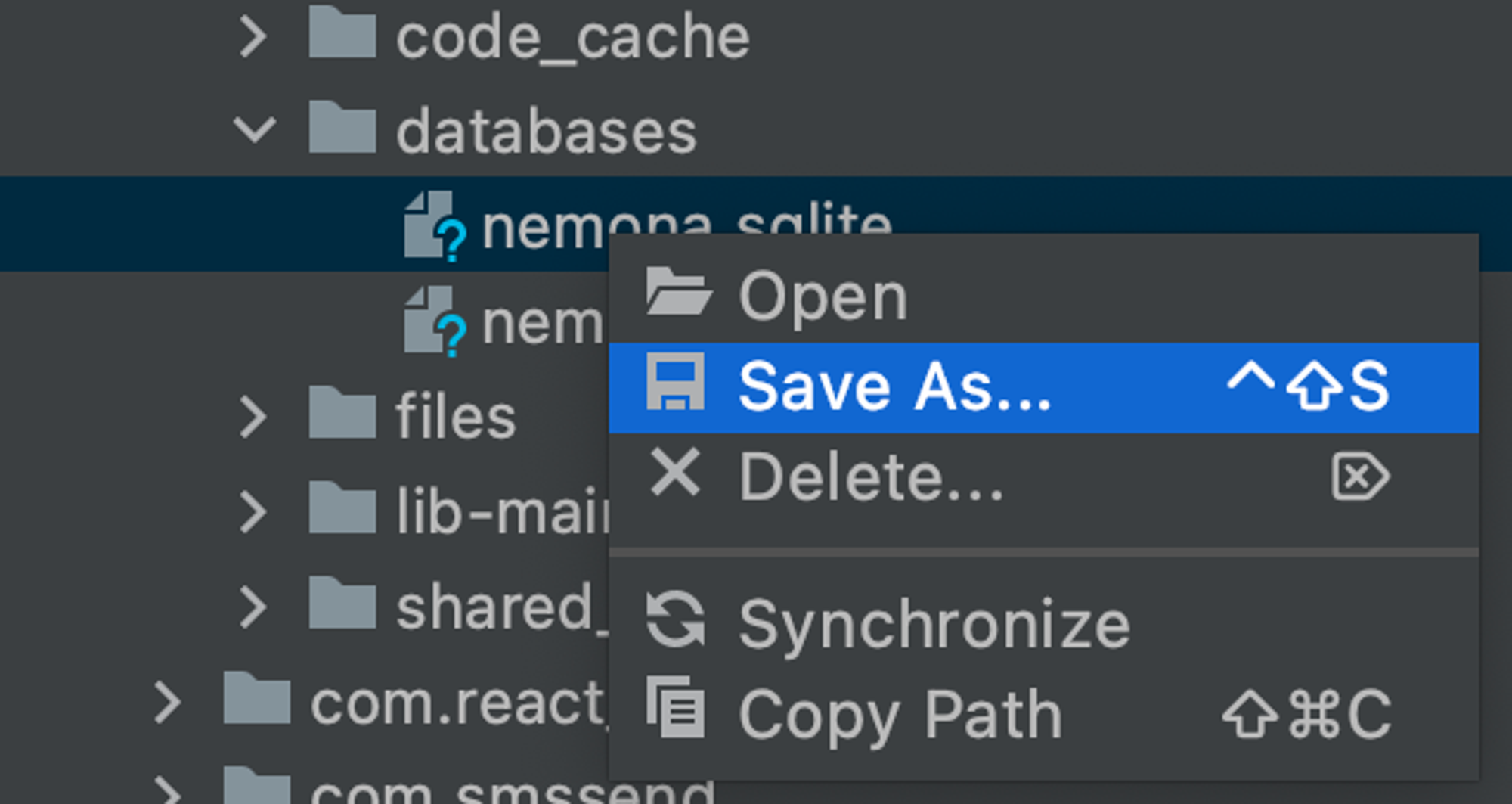
- Android Studio 열기 -> View -> Tool Windows -> Device File Explorer -> data/data/com.project_name/databases/파일 우 클릭 → Save As… → SQL Tool을 사용하여 열기

Save As...을 해서 바탕화면에 저장해서 DB Brwoser for SQLite Tool을 통해 열어본다.
2. iOS DB 내용을 보고싶은 경우
아직 모르겠음.. console.log 로 찍어봐야함.
이상으로 더 좋은 방법있으면 댓글로 기재 부탁드립니다.
'Framework > React Native' 카테고리의 다른 글
| [ React Native ] App 개발 시작하기 메모 1차 (0) | 2021.08.10 |
|---|
- Total
- Today
- Yesterday
- SQL
- 깃
- Database
- 방문요양
- Android
- HMI
- 설치
- 치매 가족요양
- react native
- 과천노인복지센터
- 노인장기요양보험
- SCADA
- 명령어
- 노인요양 신청
- rn
- 등급상담
- 단축키
- .NET
- GIT
- Github
- 과천방문요양
- c#
- PLC
- 노인복지
- 배포
- 조회
- 요양보호사
- TOP
- db
- gitlab
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
